Swatcher - introduction and installation
Introduction
Managing software which involves a lot of GUI elements is hard. Especially when it involes a lot of animations. While developing our app for iOS we had to extract a lot of constants like colors, possible margin/padding offsets and durations. With help of our designer, we could easily reuse almost every component.
Sometimes software engineers want to rework implementation while preserving visual look. As iOS app’s user interface is represented as
a tree of UIViews, sometimes it is necessary to reorder views. And there when issue occures. Sometimes engineers forget about implicit
influences of some constraints and animations. And reordering elements in codebase can affect visual result.
I wanted to create a tool, that could passively track every screen and tell if there was some change in pull requests. And this is how swatcher was born.
While writing UI tests, now we save screenshots of the app at every possible state giving them unique filenames. And using swatcher we
collect and upload every screen and upload them to our AWS S3. If our CI/CD is running to a pull request, then every currently uploaded file
is compared to files of the base branch. If there’s difference between them, then they are posted as comment to the pull request. This saves
us from situations, where changing a some value will impact drastically in visual look of the app. At least engieneers will be informed.
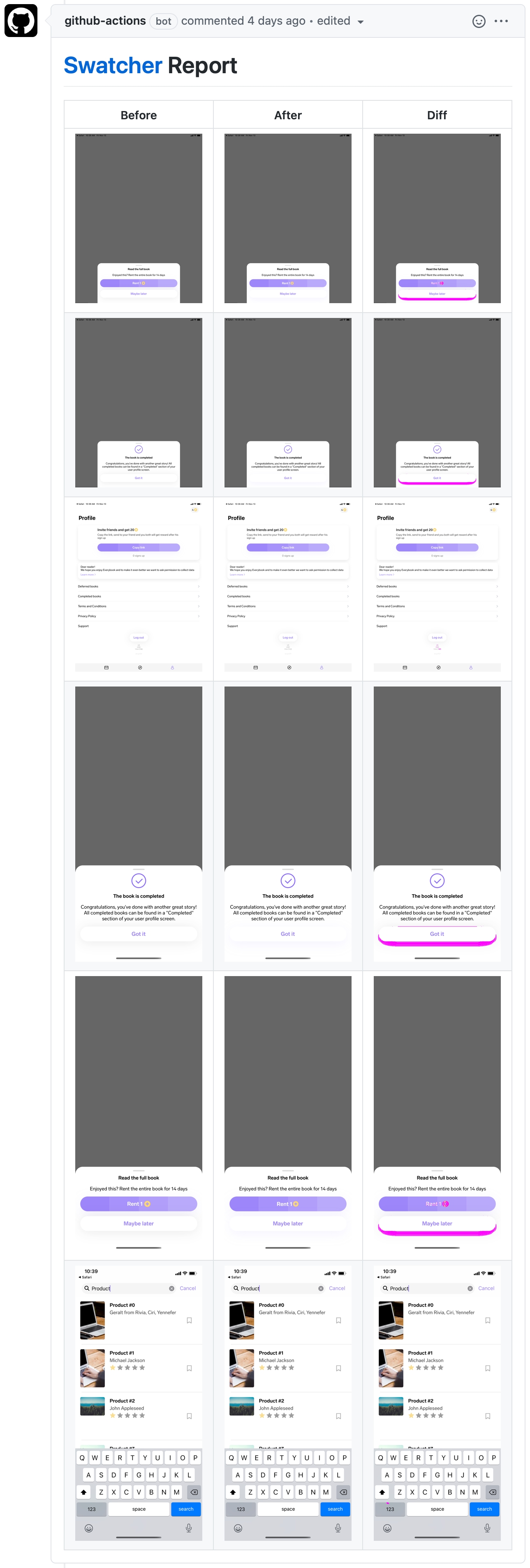
There is how it looks. In this pull request we cleary somehow touched buttons and their shadows and other untouched screenshots aren’t
posted:

Installation
- Currently swatcher is only uploaded to GitHub Registry. So you need to configure your npm to use GitHub Packages Registry using
.npmrcfile in your CWD:@del-systems:registry=https://npm.pkg.github.com/ - Create bucket and access keys for swatcher. You’ll need:
- Bucket name
- Access key for IAM
- Secret key for IAM
- Bucket region
Be aware that to make it possible to post comments in GitHub every uploaded file is made public. Don’t worry, GitHub anonymizes every URL posted through GitHub API through GitHub Camo.
- Set obtained keys and tokens as documented in man page of swatcher.
- Run your UI tests and save screenshots to a desired directory. I recommend
/tmp/swatcher/screenshots/as it has rw-access and available without relative paths. -
From directory where contains
.npmrcwhile invoke the next commandnpx @del-systems/swatcher@latest collect <path where all screenhshots were saved> -
For posting GitHub comment, run this from the same directory. It will skip if workflow was ran as not pull request action.
npx @del-systems/swatcher@latest generate-diffIt was intentionally divided to two seperate commands for distributed testing systems.